ロケットの技術も進化し、民間人も宇宙旅行ができる時代になりました。私たちの地球から一番近い月について、プログラミングしながら学んでみましょう!
- 作るものをイメージする(目標を決める)
- プログラム作成のポイント
- 拡張機能「音声」の使い方
- 説明文の準備方法を考える
- リストで説明文を用意する
- 説明文を順番にしゃべる(表示と音)仕組み
- 地球と月の大きさを変える仕組み
- サンプルプログラム
作るものをイメージする(目標を決める)
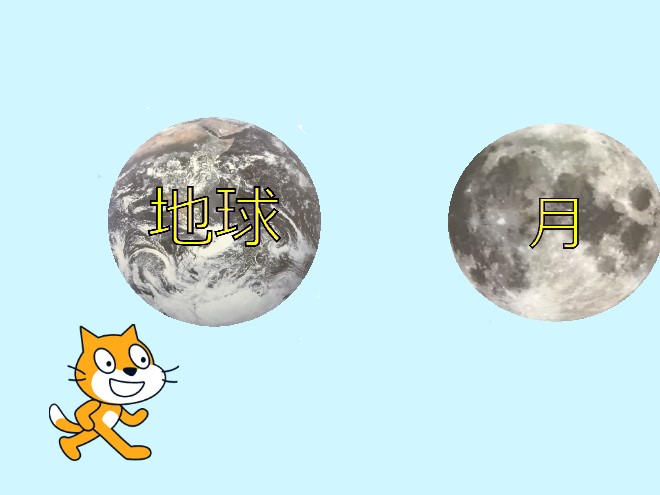
今回は、地球と月の大きさについて説明するプログラムを作ります。説明は、文章と音声で行い、地球と月の大きさがイメージできるようにします。
- 説明は文章と音声で行う
- 説明する文章と音声は、後から追加や変更しやすいようにする
- 地球と月の大きさが分かるようにイラストも表示する
普通の人もお金を払えば宇宙旅行に行ける時代になってきました。将来、遠足で月へ行けるよな日が来るかもしれませんね!
プログラム作成のポイント
拡張機能「音声」の使い方
拡張機能「音声」の使い方は、「1から10まで英語で数えてみよう」で説明してますので確認してください。

説明文の準備方法を考える
今回は、説明文の「ねこがしゃべる(表示)」と「音声でしゃべる(音)」をどのように準備するか⁉がポイントになります。
単純に作るなら、
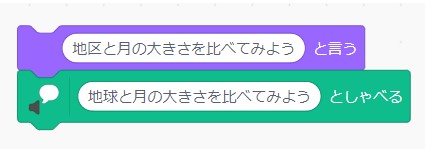
- 「見た目」のブロックパレット「〇と言う」
- 「音声合成」のブロックパレット「〇をしゃべる」
に説明文を入力し、使えばよいでしょう。

しかし、説明文が1行なら2個のブロックパレットで良いですが、説明文が10行くらいに増えるとブロックパレットの数も20個と多くなります。また、同じ説明文を2回入力するのも大変になりますし、修正するときも2箇所の修正になります。なので、今回は別の方法で作りたいと思います。
プログラミングは、楽をすることが大事です。作るのが「楽」、作った後に変更するのが「楽」など、楽をするポイントを考えて作ると、シンプルでカッコ良いプログラムが作れます。
リストで説明文を用意する
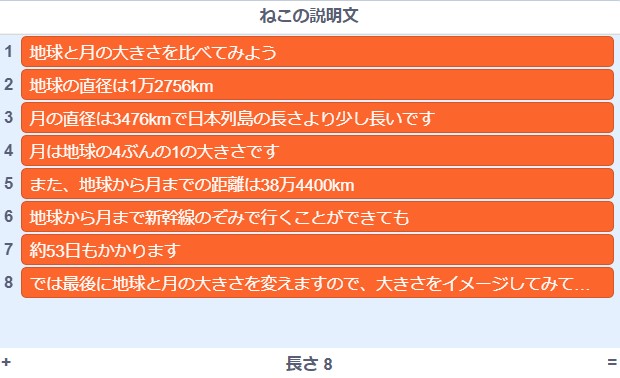
今回は説明文を「リスト」に登録し、上から順番に「〇と言う」「〇をしゃべる」に当てはめていきます。

これなら、説明文を修正するのも楽だし、説明文の追加も自由にできますね!
説明文を順番にしゃべる(表示と音)仕組み
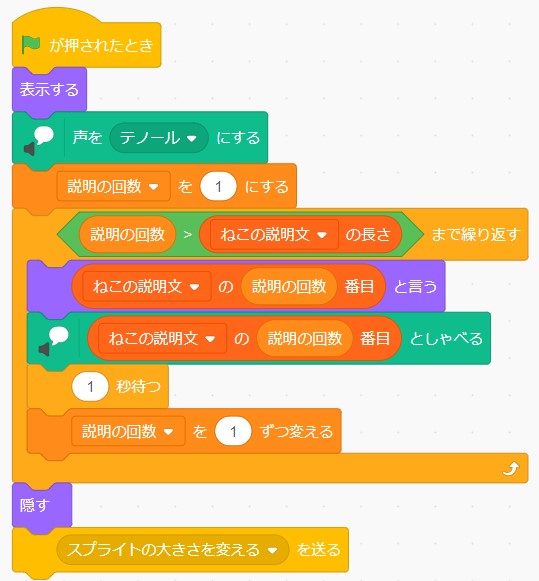
今回は簡単なプログラムなので、ねこのコードを全部見せます。

説明文を表示させるプログラムは、上から4つ目のブロックパレットからです。
- リスト「ねこの説明文」の1行目から処理するために「説明の回数」を「1」にします。
- リスト「ねこの説明文」の長さを超えるまで繰り返します。このようにすることで、「ねこの説明文」が追加されても動くようにしてます。
- リスト「ねこの説明文」から1行しゃべる(表示)
- リスト「ねこの説明文」から1行しゃべる(音)
- 1行ごとゆっくり説明するために、1秒待つようにしました。
- リスト「ねこの説明文」の次行を説明するため、「説明の回数」を1ずつ変えます。
説明文を増やしたり、変えたりして、正しく動くか確かめてみましょう!
地球と月の大きさを変える仕組み
月は地球の4分の1の大きさです。なので、地球と月のスプライトの大きさを変更するプログラムを作ります。
スプライト「地球」の大きさを変更
最初、地球と月のスプライトの大きさは「50%」になってます。
地球の方を大きく見せるため、スプライトの大きさを「50%」から「80%」にします。大きさが変わったことが分かるように「10%」ずつ変えるようにしました。

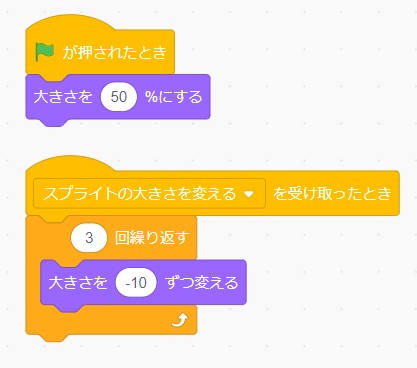
スプライト「月」の大きさを変更
月の方を小さく見せるため、スプライトの大きさを「50%」から「20%」にします。また、月も大きさが変わったことが分かるように「-10%」ずつ変えるようにしました。

地球が「80%」、月が「20%」の表示になり、月は地球の4分の1の大きさになりましたね!
サンプルプログラム
説明文を追加したりしてプログラミングを楽しんでください。