小学校で習う漢字は、どのように作られたのか知っていますか?「人」という漢字を例に、プログラミングしながら調べてみましょう!
- 作るものをイメージする(目標を決める)
- プログラム作成ポイント
- スプライト(絵)をズームインさせる仕組み
- サンプルプログラム
作るものをイメージする(目標を決める)
「人」という漢字が、どのように作られたのかについて説明するプログラムを作ります。説明の方法は、文章と音声で行い、イメージできるようにイラストも一緒に表示したいと思います。
- 説明は文書と音声で行う
- どうして「人」という字が出来たのかイラストも一緒に表示する
小学校で習う漢字は、たくさんあって大変ですよね!覚えるのが難しい漢字も、なんでこんな漢字になったの?と漢字に興味を持つことも覚えるコツだと思います。
プログラム作成のポイント
音声、説明文の仕組み
今回のプログラムは「メダカのオスとメス」と同じ仕組みで作成してます。詳しい説明は、「メダカのオスとメス」に書いてありますので見てくださいね。

スプライト(絵)をズームインさせる仕組み
絵を変える仕組みは、スプライトのコスチュームを変えることで表示を変えています。また、コスチュームを変えるときに、少し工夫して、スプライトをズームインさせる仕組みを作りたいと思います。
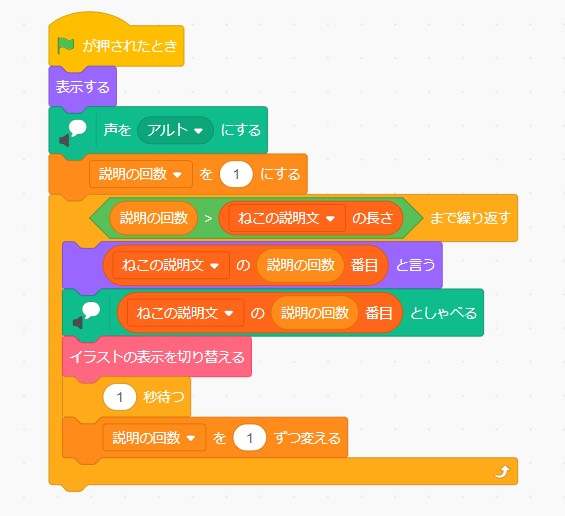
説明文の表示と音声
「ねこ」のスプライトに説明文をしゃべった後(表示と音)に、ブロップ定義「イラストの表示を切り替える」を追加します。

説明文に合わせてコスチュームを変更するイベントを送る
説明文に合わせて、コスチュームの変更するタイミングを決めます。そして、変更したいタイミングでイベント「イラストを表示する」を送って待ちます。

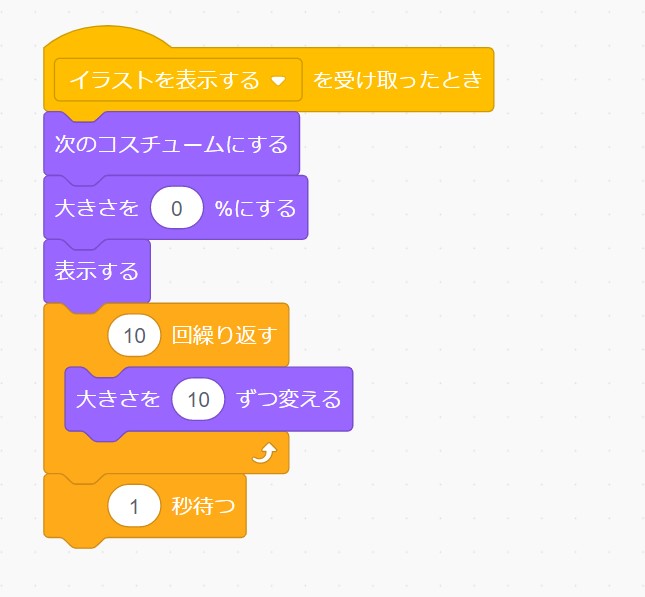
スプライト(絵)の初期設定
最初はスプライト(絵)を隠しておきます。(コスチュームのImage-0は、何も絵が描かれてないです)

スプライト(絵)のズームイン
スプライト(絵)は、「イラストを表示する」イベントを受け取ったとき、コスチュームを次に変えます。そして、スプライトの大きさを0%から100%まで10%づつ増やすことで、絵がズームインしているように見せます。

今回は絵をズームインしましたが、他にも色々な見せ方があります。回転させてみたり、画面の上から下へ落としてみたり、いろいろな表現を試してみたくださいね。
サンプルプログラム
いろいろな漢字の成り立ちを調べて、プログラミングでみんなに発表してみてね!






