ー 目次 ー
- 作るものをイメージする(目標を決める)
- プログラムの作成ポイント
- フローチャートで使われる図形
- サンプルプログラム
作るものをイメージする(目標を決める)
今回は、ボールが移動するとねこが追いかけているプログラムを作りたいと思います。また、プログラミングする前に、どのようなブロックパレットを組み合わせれば良いか考えるために、「フローチャート」というものを作ってから、プログラミングする方法を紹介したいと思います。
ボールを追いかけるねこのプログラム目標
- スペースキーでボールが瞬間移動する
- ねこがボールに向かって追いかけてくる
- ねこはボールに捕まえたら止まり、逃げられたら、またボールに向かって追いかける
スプライト(ねこ)は、犬に変えても面白いので色々と試してみてください。
プログラムの作成ポイント
今回は、プログラミングする前に「ねこ」と「ボール」が、どのような動きになるのか図にしてからプログラミングしたいと思います。
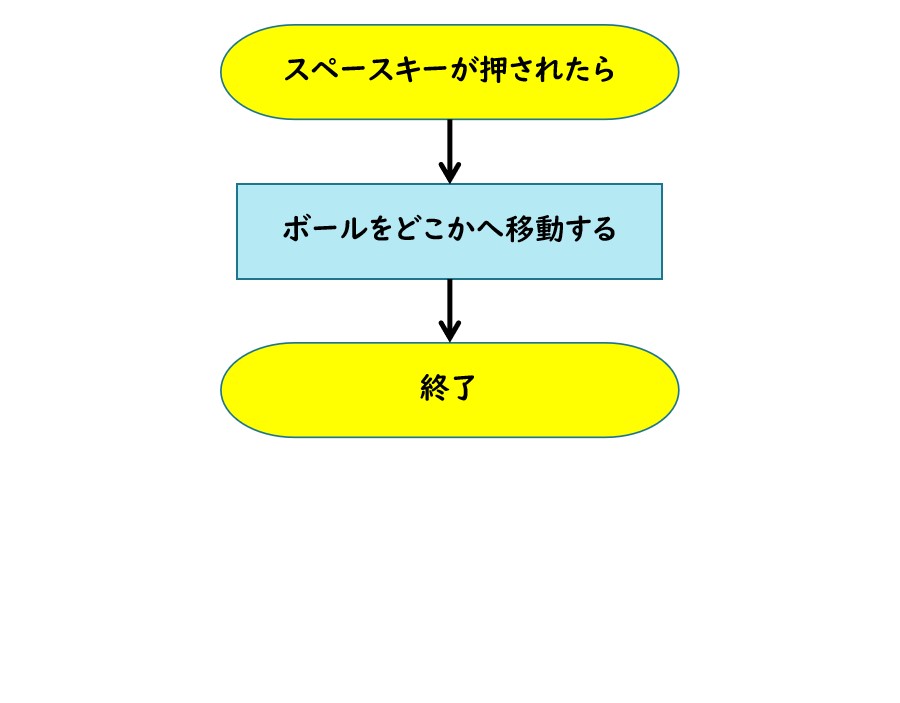
ボールの動き

ボールの動きは、「ボール」のスプライトにプログラミングします。スペースキーが押されたら、ボールをどこかへ移動するようブロックパレットを利用したいと思います。
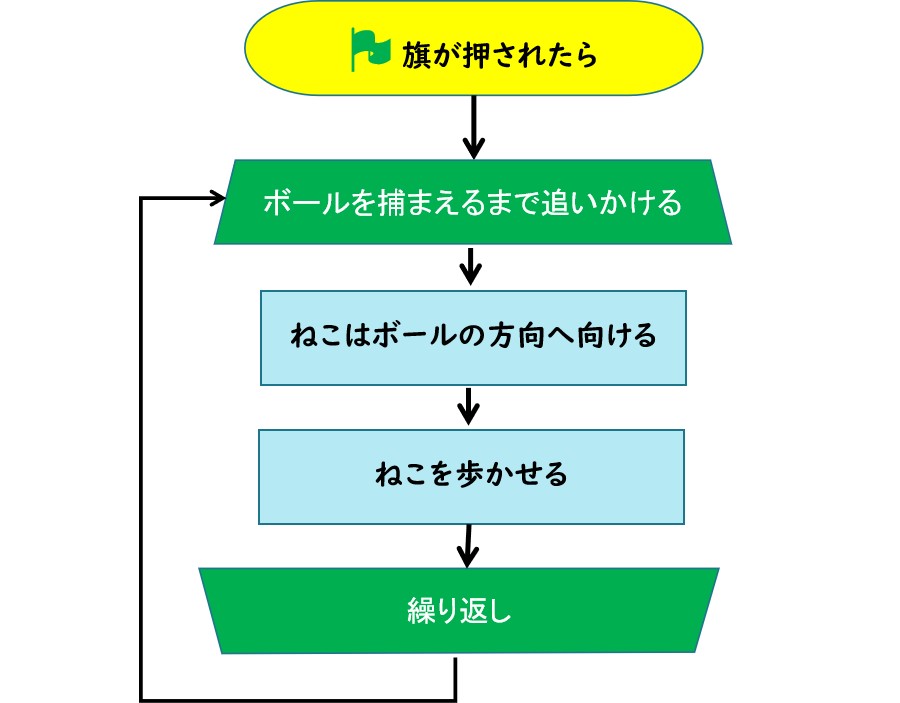
ねこの動き

ねこの動きは、「ねこ」のスプライトにプログラミングします。
- 先ず「ねこ」はボールを追いかけるために「ねこはボールの方向に向ける」必要があります。
- 次に「ねこ」はボールに近づくために「ねこを歩かせます。
- この動作を「ねこ」が「ボール」を捕まえるまで繰り返します。
このように図にするとプログラミングのイメージが良く解りますよね!この図は「フローチャート」と言ってプログラムを作るときに使われる方法です。プログラムを作るときは、このようにイメージしてから作成した方が、素早く正確にプログラミングできますので覚えておきましょう!
フローチャートで使われる図形
フローチャートで使われる図形と意味は決まっています。将来プログラマーを目指す人は覚えておくことをお勧めします。

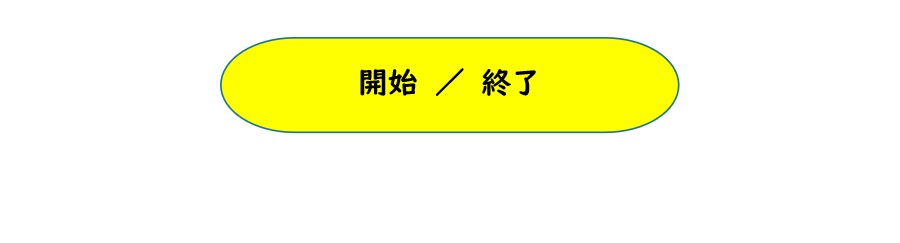
- 細長い丸は、プログラムの開始と終了の意味です。

- 長方形は、プログラムの処理(命令)の意味です。

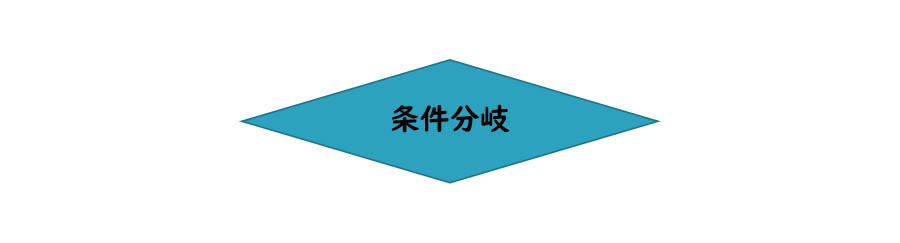
- ひし形は、条件分岐の意味です。

- 台形は、繰り返し処理の意味です。
フローチャートの図形は、まだまだ種類ありますが、このくらいでも十分にプログラムをイメージする図が描けます。プログラムを作成する前にフローチャートを作ることを心がけましょう!
サンプルプログラム
でわ皆さんも作りたいものをイメージしてプログラミングを楽しんでください。






